옵시디안
옵시디안 활용, 운동 습관 추적
porrri
2023. 11. 6. 11:54
운동 습관 트래커를 옵시디안을 활용하여 사용할 수 있습니다. 저도 처음에 한참 헤맸지만 아래글을 보고 차근차근 따라 하시면 어렵지 않게 설정할 수 있습니다.

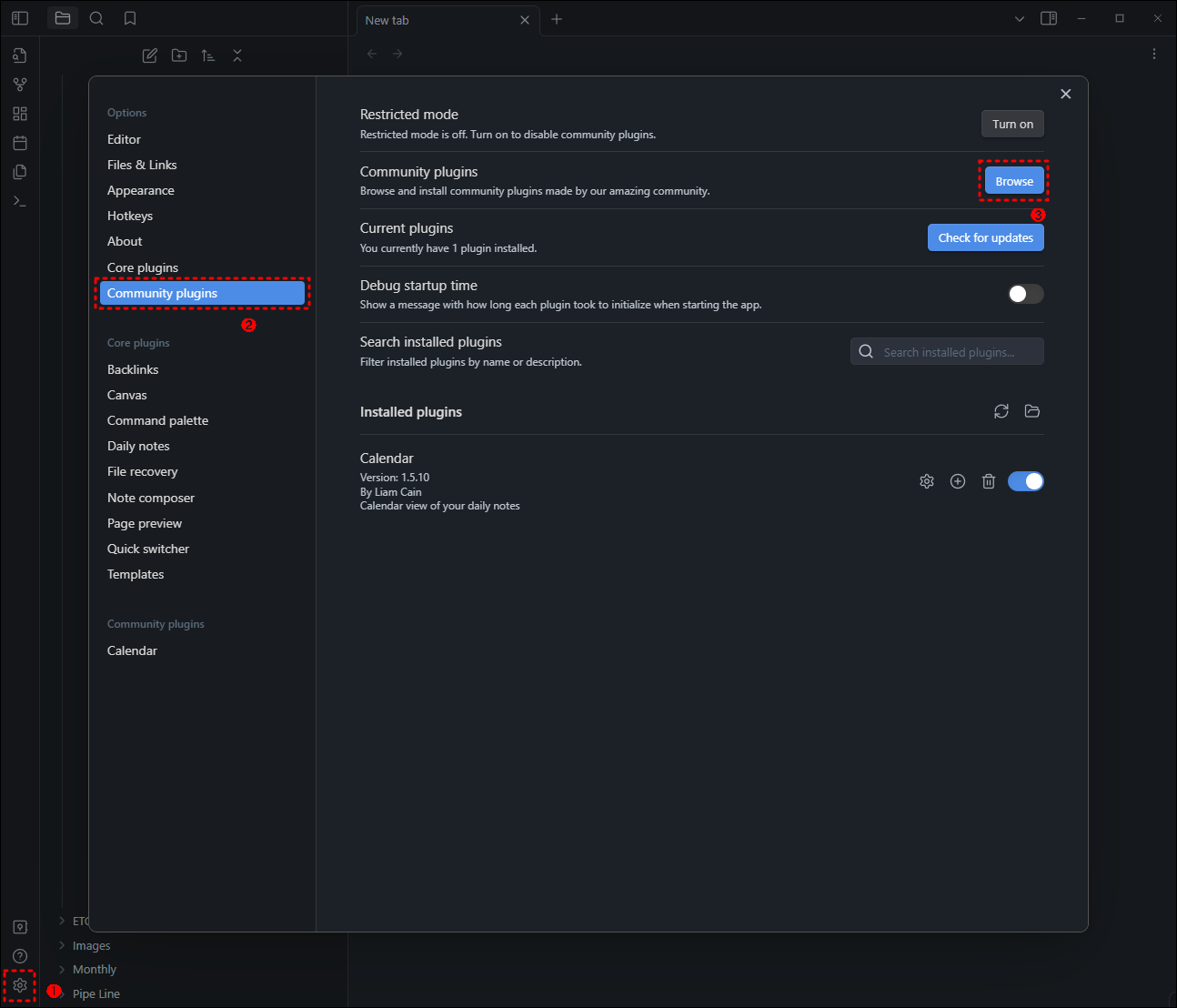
설정 - 커뮤니티 플러그인 - 탐색 버튼을 클릭해줍니다.

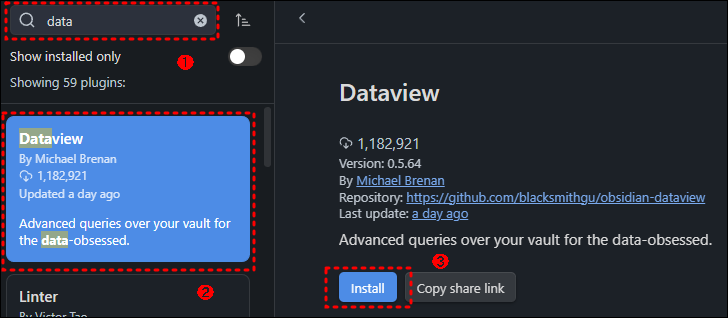
Dataview와 Heatmap Calendar 플러그인을 검색하여 설치 및 Enable 해줍니다.


설정 - Dataview - Enable JavaScript Queries 활성화 버튼 클릭해줍니다.

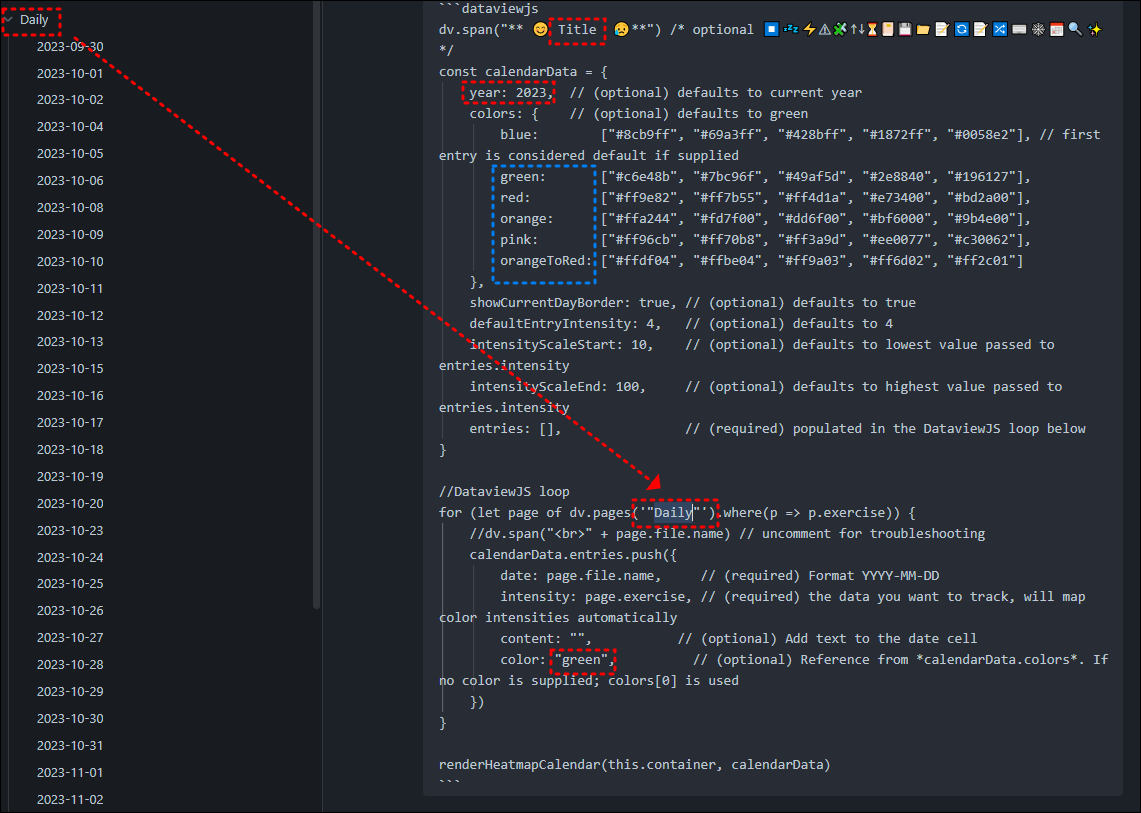
하단 코드를 원하는 페이지에 삽입해줍니다. (우측 상단에 Copy 버튼 클릭)
```dataviewjs
dv.span("** 😊 Title 😥**") /* optional ⏹️💤⚡⚠🧩↑↓⏳📔💾📁📝🔄📝🔀⌨️🕸️📅🔍✨ */
const calendarData = {
year: 2023, // (optional) defaults to current year
colors: { // (optional) defaults to green
blue: ["#8cb9ff", "#69a3ff", "#428bff", "#1872ff", "#0058e2"], // first entry is considered default if supplied
green: ["#c6e48b", "#7bc96f", "#49af5d", "#2e8840", "#196127"],
red: ["#ff9e82", "#ff7b55", "#ff4d1a", "#e73400", "#bd2a00"],
orange: ["#ffa244", "#fd7f00", "#dd6f00", "#bf6000", "#9b4e00"],
pink: ["#ff96cb", "#ff70b8", "#ff3a9d", "#ee0077", "#c30062"],
orangeToRed: ["#ffdf04", "#ffbe04", "#ff9a03", "#ff6d02", "#ff2c01"]
},
showCurrentDayBorder: true, // (optional) defaults to true
defaultEntryIntensity: 4, // (optional) defaults to 4
intensityScaleStart: 10, // (optional) defaults to lowest value passed to entries.intensity
intensityScaleEnd: 100, // (optional) defaults to highest value passed to entries.intensity
entries: [], // (required) populated in the DataviewJS loop below
}
//DataviewJS loop
for (let page of dv.pages('"Daily"').where(p => p.exercise)) {
//dv.span("<br>" + page.file.name) // uncomment for troubleshooting
calendarData.entries.push({
date: page.file.name, // (required) Format YYYY-MM-DD
intensity: page.exercise, // (required) the data you want to track, will map color intensities automatically
content: "", // (optional) Add text to the date cell
color: "green", // (optional) Reference from *calendarData.colors*. If no color is supplied; colors[0] is used
})
}
renderHeatmapCalendar(this.container, calendarData)
```
그리고 다음 항목을 변경해줍니다.
- Title : 운동 습관 트래커의 제목입니다.
- year : 설정할 연도입니다. 현재 연도로 설정해줍니다.
- Daily : 추적하고자 하는 대상 폴더의 이름과 동일하게 설정해줍니다. (⭐중요설정⭐)
- green : 채워지는 색상입니다. green, red, orange, pink, orangeToRed 중에 선택합니다.

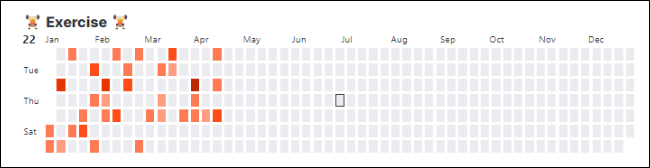
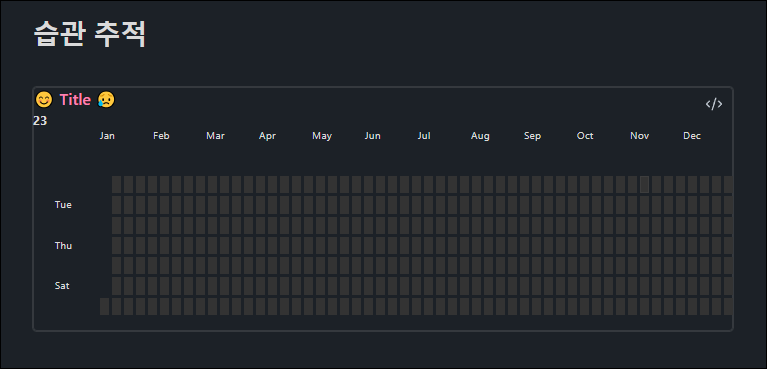
그러면 습관 추적 히트맵이 생성된것을 확인할 수 있습니다.

이제 실제로 습관을 기록해보는 작업을 진행해보겠습니다.
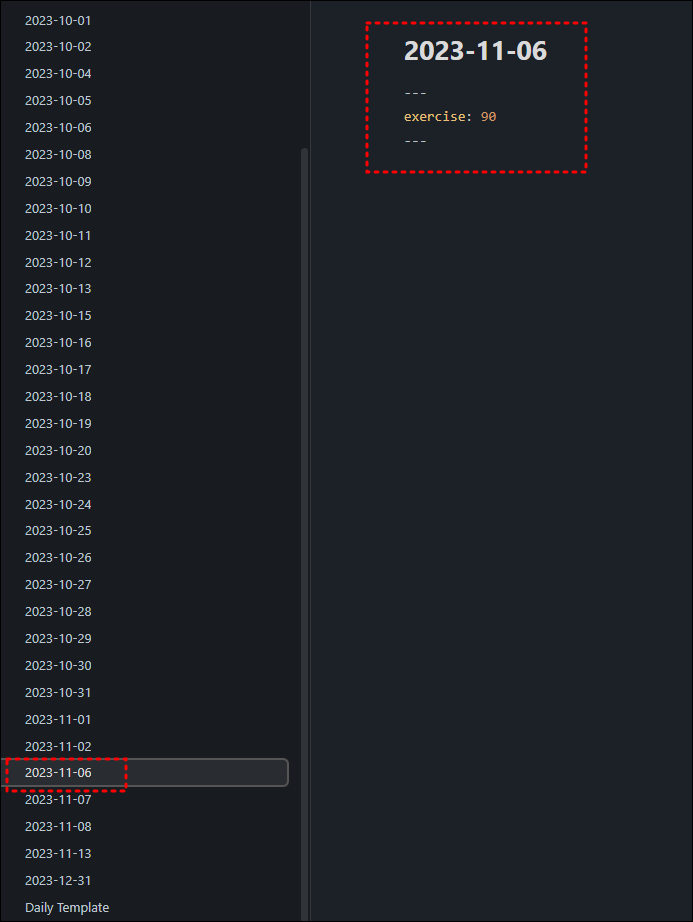
Daily폴더 하위에 2023-11-06 파일 생성하고, 다음과 같이 입력해줍니다.

---
exercise: 90
---
주의사항
1. 최상단에 입력해줍니다.
2. 숫자는 운동 시간을 입력해줍니다. (운동시간에 따라, 채워지는 색상의 진하기가 달라짐)
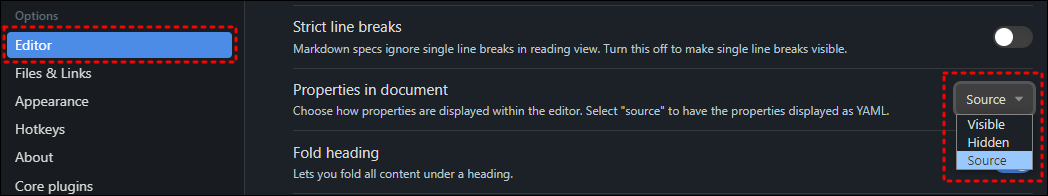
3. (Properies가 아래와 같이 자동으로 생성 된다면) 설정 - Editor - Properties in document (Visual -> Source) 설정 변경


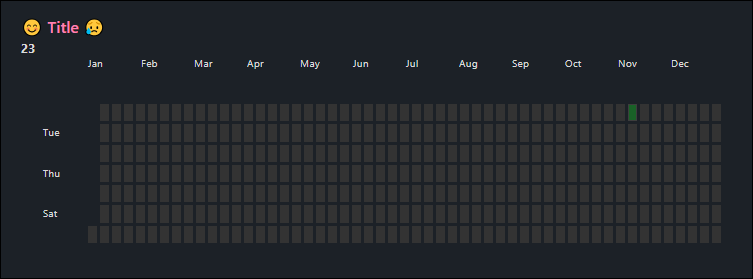
그러고 나서 습관 트래커 히트맵을 보면 11월 6일에 해당하는 날짜에 색깔이 채워진것을 확인할 수 있습니다.

10가지 습관을 추적하는 것보다는 한 가지 습관을 지속적으로 추적하는 편이 더 낫다.
글이 도움이 되셨다면, 좋아요♥ 버튼을 눌러주세요. 블로그를 작성하는데 큰 힘이 됩니다.
