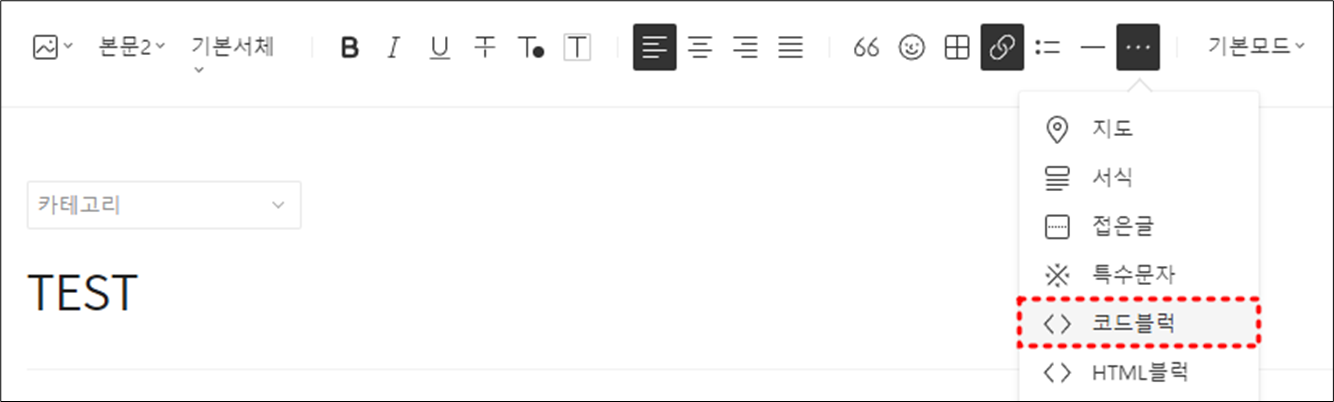
1. 코드블럭에 Copy 버튼 만들기


2. 라이브러리 파일 다운로드
다운 받은 clipboard.min.js 파일의 압축을 풀어줍니다.
3. 라이브러리 파일 업로드
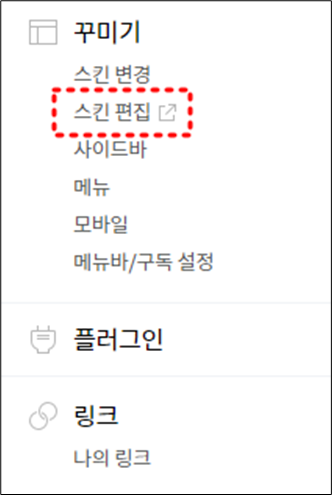
티스토리 관리페이지 - 꾸미기 - 스킨편집 클릭합니다.
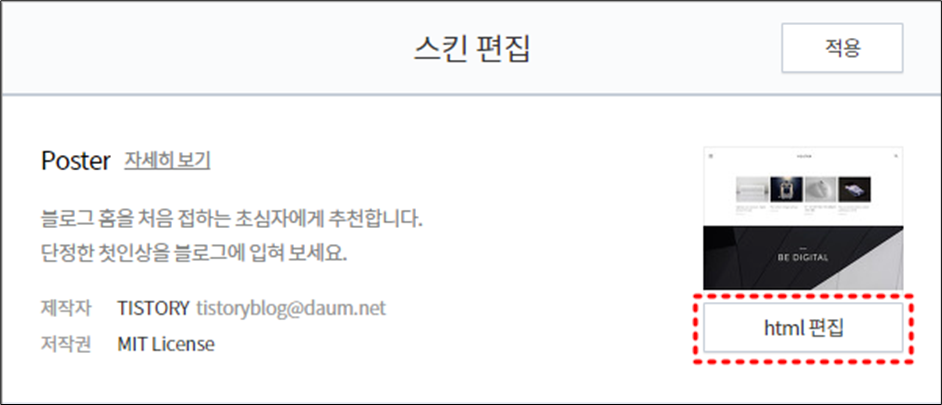
오른쪽 상단에 위치한 html 편집 버튼 클릭합니다.


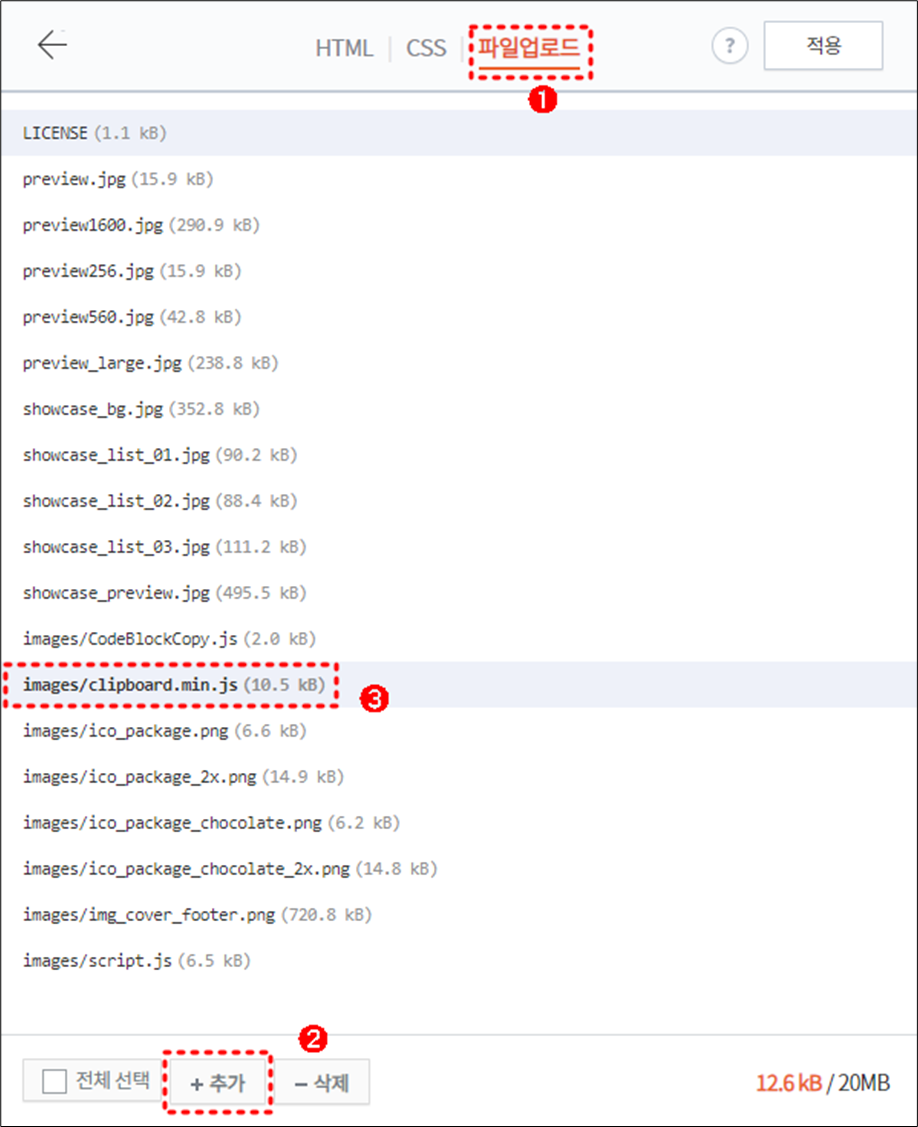
1. 오른쪽 상단에 위치한 파일업로드 버튼 클릭합니다.
2. 좌측 하단에 + 추가 버튼 클릭합니다.
3. clipboard.min.js 파일의 업로드 상태를 확인합니다.

4. HTML
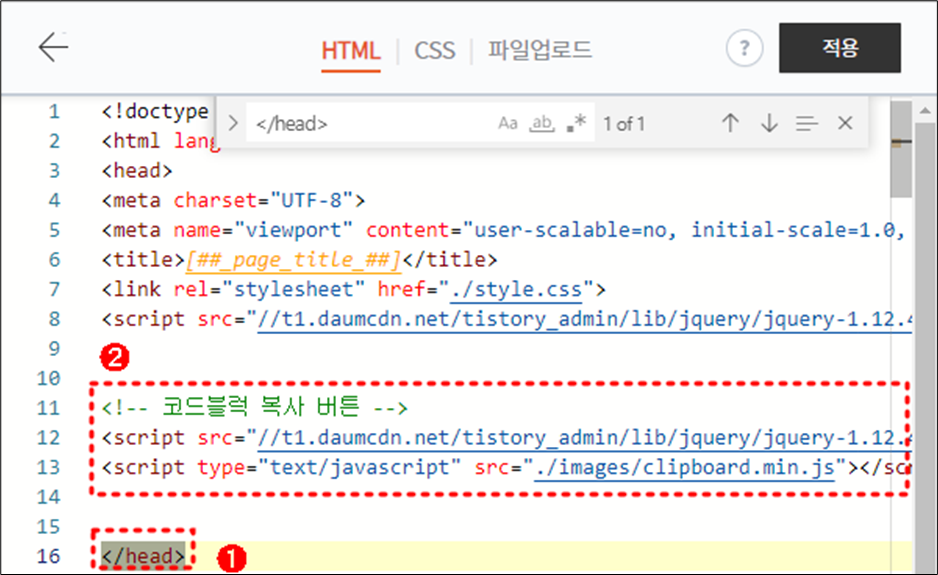
1. 먼저 Ctrl + F 버튼을 눌러 </head> 단어를 검색합니다.

2. 아래 코드블럭 복사 버튼 코드를 복사하여 </head> 태그 위에 삽입해줍니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
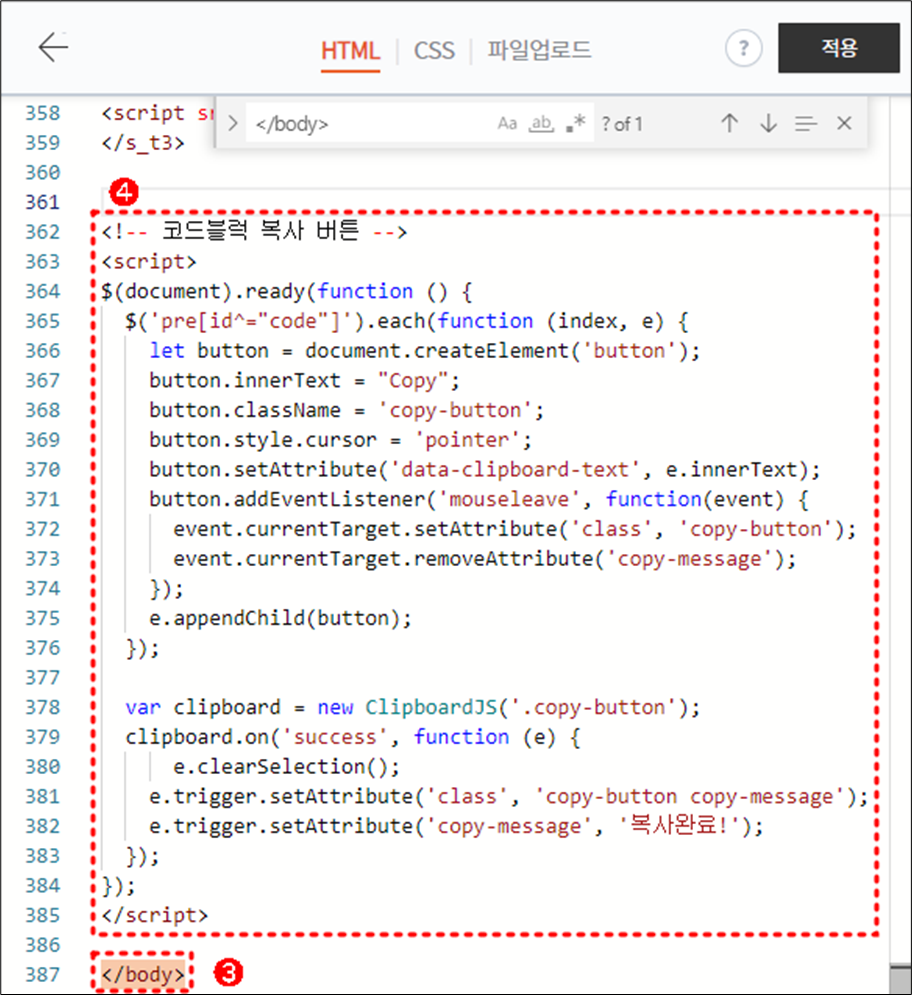
3. 마찬가지로 Ctrl + F 버튼을 눌러 </body> 단어를 검색합니다.

4. 아래 코드블럭 복사 버튼 코드 복사하여 </body> 태그 위에 삽입해줍니다.
<script>
$(document).ready(function () {
$('pre[id^="code"]').each(function (index, e) {
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', '복사완료!');
});
});
</script>
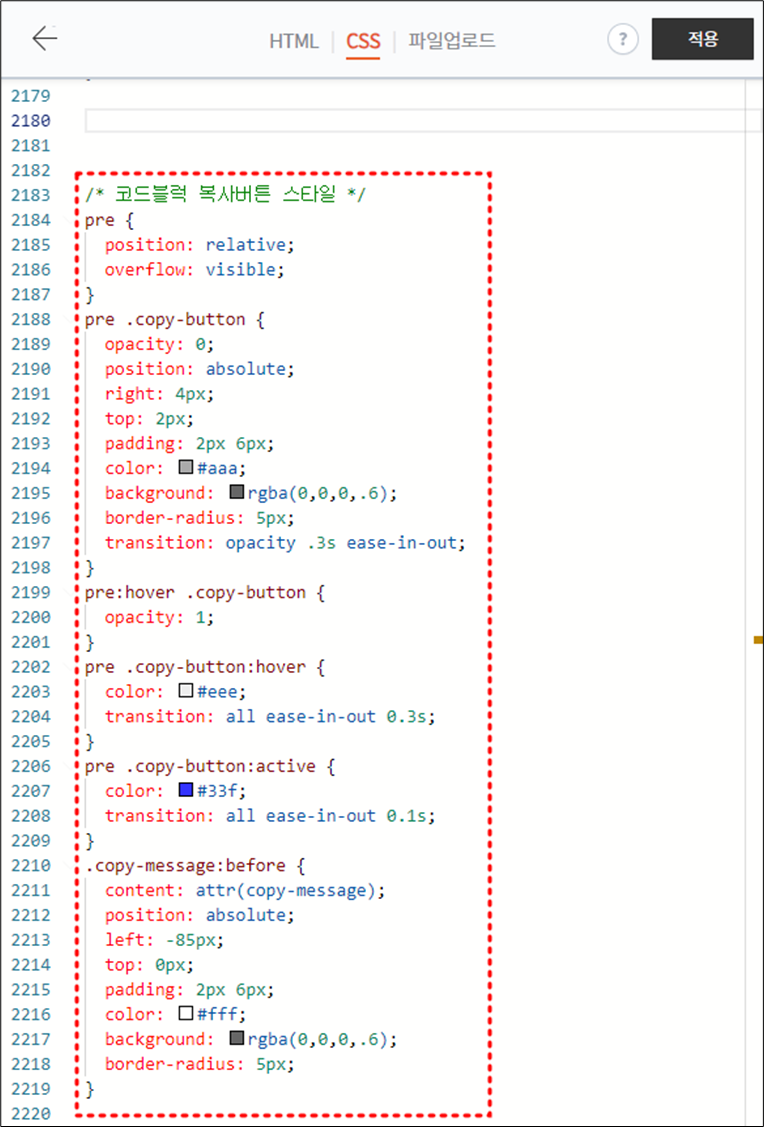
5. CSS
CSS탭에서 아래 코드블럭 복사버튼 스타일 코드 복사하여 제일 마지막 위치에 삽입해줍니다.
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 4px;
top: 2px;
padding: 2px 6px;
color: #aaa;
background: rgba(0,0,0,.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -85px;
top: 0px;
padding: 2px 6px;
color: #fff;
background: rgba(0,0,0,.6);
border-radius: 5px;
}
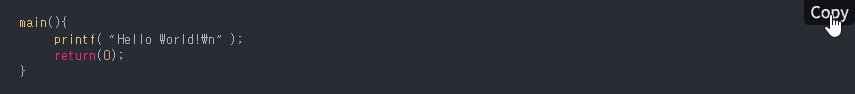
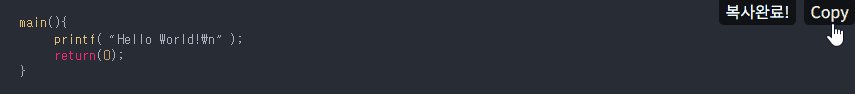
붙여 넣기 예시

이제 코드 블록을 생성했을때, COPY 버튼이 생성된것을 확인할 수 있습니다.

[티스토리 블로그] 코드블럭 복사버튼 추가하기
티스토리 블로그 글중에 코드블럭에서 마우스 드래그로 코드를 긁어서 복사할때가 종종 있습니다. 마우스 드래그 없이 독자가 보다 간편하게 코드를 퍼갈수 있도록 복사버튼을 추가해 보겠습
jh-make.tistory.com
'IT' 카테고리의 다른 글
| 스마트한 독서관리, 노션 나만의 디지털서재 만들기 (2) | 2023.10.23 |
|---|---|
| 구글 크롬 즐겨찾기 북마크바 감추기 (0) | 2023.10.23 |
| 티스토리 마우스 드래그 금지 (0) | 2023.10.21 |
| GIF 쉽게 만들기 (0) | 2023.10.20 |
| 알약 팝업 제거 (0) | 2023.10.20 |



